
ホームページやWebサイトを見てくれる人がサイトのloading時間も飽きずに、できたら楽しんで欲しいなっと思うので、少し前からクライアントさんのサイトイメージにあったCSS3のアニメーションを使って動くloading画面を作る機会が多くなりました。
覚え書きがてら、作り方を書いておきます。
出来上がりはこんな感じSampleです。
今回は架空のバレエスタジオのホームページに設定していきたいと思います。
1:動かしたい画像を用意する
 まず、Webサイト表示までの「Now loading…」画面で動かしたいと思う画像を用意します。
まず、Webサイト表示までの「Now loading…」画面で動かしたいと思う画像を用意します。
今回は架空のバレエスタジオのホームページを表示させるまでの待ち時間に、踊っている(回っている)バレリーナを表示させて、離脱を防いだり飽きさせない工夫をしたいので、それにあった画像を用意しました。
こちらの画像をY軸回転させて、「Now loading…」画面として設定していきますね。
2:「Now loading…」画面用のHTMLを記述する。
以下のHTMLを記述して「Now loading…」画面用のHTMLを作ります。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> </head> <body> <div id="loadimg-bg"> <div id="loading"> <!-- Loading Image --> <p> <img src="img/ballerina.svg" class="target"> <br> Now loading....</p> </div> </div> </body> </html>
3:CSS3を使って画像を回転させる。
以下のCSSを記述してNow loading…」画面用の画像をCSS3を使って動かします。
#loading-bg {
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
background: #fff;
z-index: 1;
}
#loading {
position: fixed;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
margin-top: -100px;
margin-left: -100px;
text-align: center;
color: #000;
z-index: 2;
}
.target {
width: 80px;
height: 125px;
animation: spin 1.5s linear infinite;
margin-top: 20%;
}
@keyframes spin {
0% {
transform: rotateY(0deg);
opacity: 0.4;
}
50% {
transform: rotateY(180deg);
opacity: 1;
}
100% {
transform: rotateY(360deg);
opacity: 0.4;
}
}
ここまで記述が終わったらこんな感じSampleにバレリーナの画像がY軸方向に回転していると思います。
※@keyframes spinはY軸以外の回転も色々とあるので、状況やクライアントさんによって様々なloading画面を作れて楽しいですよね!。
4:HTMLにLoading後に表示させたい情報を追記
先ほど記述したHTMLにid=”wrap”を追加して、Loading完了後に表示させたい情報を”wrap”内に追加します。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> </head> <body> <div id="loading-bg"> <div id="loading"> <!-- Loading Image --> <p> <img src="img/ballerina.svg" class="target"> <br>Now loading....</p> </div> </div> <div id="wrap"> Loadingが完全に終わった後に表示させたい情報 </div> </body> </html>
5:Java Script(jQuey)を使ってloading画面を表示させる。
これまでに作ったloading画面をサイトを読み込んでいる間だけ表示されるように以下のJava Script(jQuey)を記述します。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
$(function () {
var h = $(window).height();
$('#wrap').css('display', 'none');
$('#loading-bg ,#loading ')
.height(h)
.css('display', 'block');
});
$(window).load(function () { //Execute when all loadding is completed.
$('#loading-bg')
.delay(900)
.fadeOut(800);
$('#loading')
.delay(600)
.fadeOut(300);
$('#wrap').css('display', 'block');
});
//Forcibly hide the loading screen after 15 seconds.
$(function () {
setTimeout('stopload()', 15000);
});
function stopload() {
$('#wrap').css('display', 'block');
$('#loading-bg')
.delay(900)
.fadeOut(800);
$('#loading')
.delay(600)
.fadeOut(300);
}
</script>
これで、「Now loading…」画面を設置できました。
6:全てのコードをまとめると…
コードを全て1つのHTMLにまとめると以下のようになっています。
※CSSにJS不使用のユーザーの場合に非表示にする「display:none」を追加しています。
※以下は「Now loading…」画面後にバレリーナの画像が表示されます。
Samlpe
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="”robots”" content="”noindex,nofollow”"/>
<style type="text/css">
#loading-bg {
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
display: none;
background: #fff;
z-index: 1;
}
#loading {
position: fixed;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
margin-top: -100px;
margin-left: -100px;
display: none;
text-align: center;
color: #000;
z-index: 2;
}
.target {
width: 80px;
height: 125px;
animation: spin 1.5s linear infinite;
}
@keyframes spin {
0% {
transform: rotateY(0deg);
opacity: 0.4;
}
50% {
transform: rotateY(180deg);
opacity: 1;
}
100% {
transform: rotateY(360deg);
opacity: 0.4;
}
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
$(function () {
var h = $(window).height();
$('#wrap').css('display', 'none');
$('#loading-bg ,#loading ')
.height(h)
.css('display', 'block');
});
$(window).load(function () { //Execute when all loadding is completed.
$('#loading-bg')
.delay(900)
.fadeOut(800);
$('#loading')
.delay(600)
.fadeOut(300);
$('#wrap').css('display', 'block');
});
//Forcibly hide the loading screen after 15 seconds.
$(function () {
setTimeout('stopload()', 15000);
});
function stopload() {
$('#wrap').css('display', 'block');
$('#loading-bg')
.delay(900)
.fadeOut(800);
$('#loading')
.delay(600)
.fadeOut(300);
}
</script>
</head>
<body>
<div id="loading-bg">
<div id="loading">
<!-- 画像 -->
<p>
<img src="img/ballerina.svg" class="target">
<br>
Now loading....</p>
</div>
</div>
<div id="wrap">
<img src="img/ballet2.jpg" alt="バレリーナ" width="100%" height="auto">
</div>
</body>
</html>
7:CSSやJSを外部リンクで設定して出来上がり
CSSやJSを外部リンクで設定して、今までに作ってきたloading画面をホームページに設定したものが
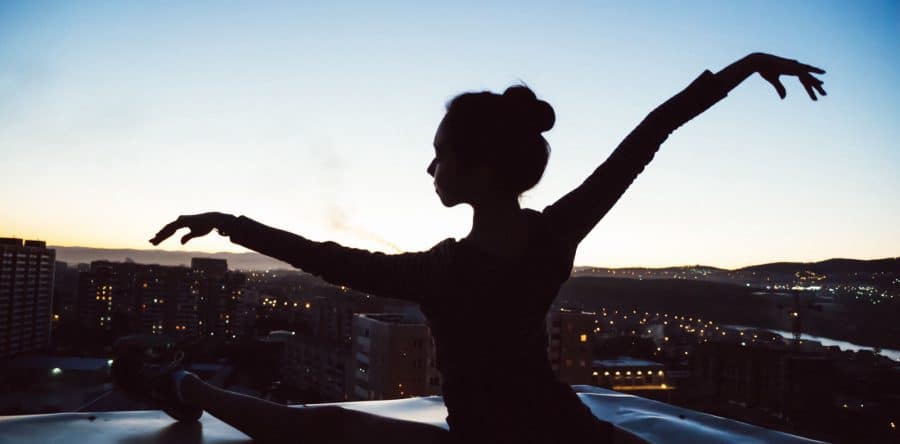
架空のバレエスタジオです。
以上、今日の覚え書き。
サイトの読み込みスピードはもちろん早い方がいいのですが、環境によってはどんなサイトでもLoading時間が発生する可能性があると思うので、
そんな時でも、なるべく見てくれている人を飽きさせない工夫ができたらいいなっと思います。





































