② 整列(Alignment)
整列とは、
要素を一定の基準に合わせて配置することです。
イメージとしては、
小学校でやった「前ならえ(?)」に近いかもしれません。
何かの基準線に沿ってそろえることで、
画面の中に見えないラインが生まれます。
たとえば、
ページ内のテキストや画像を
左揃えや右揃えに意識して配置するだけでも、
デザイン全体に統一感が生まれ、
情報が認識しやすくなります。
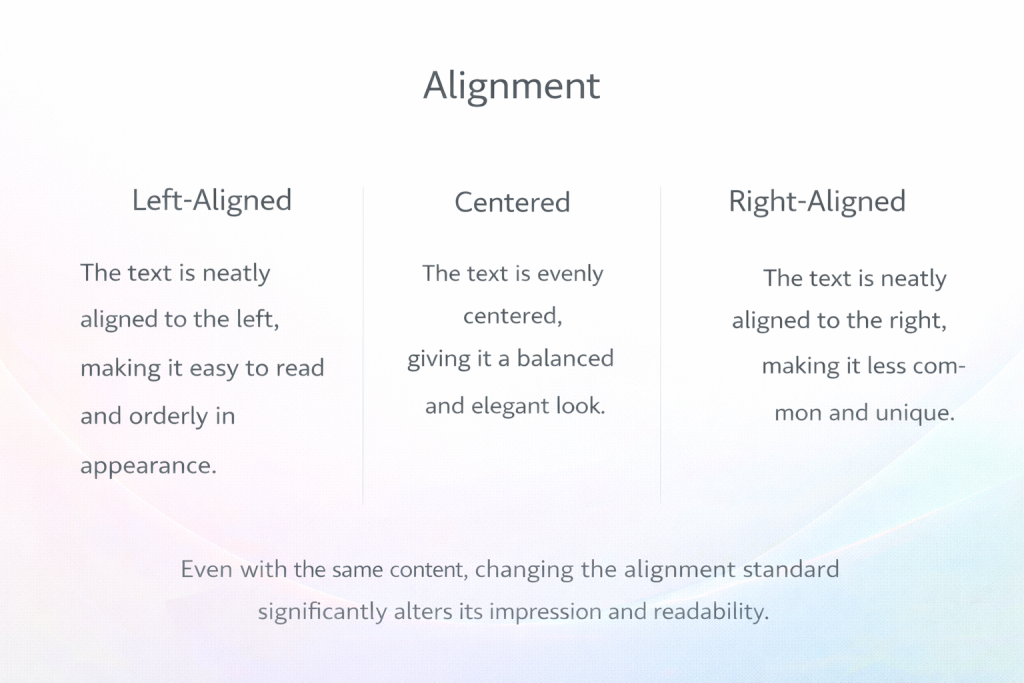
左揃え
最も一般的で、多くの場面で使われるのが左揃えです。
日本語も英語も、
基本的に視線は左から右へ移動して文章を読むため、
左揃えは自然で安心感のある配置になります。
そのため、
多くの文章コンテンツでは
左揃えが基本になります。
中央揃え
長文を読んでもらうコンテンツでは、
中央揃えは基本的に適していません。
文章の開始位置が行ごとに変わるため、
視線の移動が不安定になり、
読みづらさにつながります。
ただし、
見出しや区切り、アクセントとして使う場合には効果的です。
また中央揃えは、
伝統的で格式のある、
少しエレガントな印象を与えることもあります。
レストランのメニューや、
映画のエンドロール、
結婚式の招待状などでよく使われているのは、
こうした理由からです。
右揃え
右揃えを使う機会はそれほど多くありません。
視線は左から右へ移動するため、
右揃えの文章は読みにくく感じることが多く、
特に初心者のうちは無理に使わない方が安全です。
ただし、効果的な使い方もあります。
たとえば、代表挨拶ページなどで
文章の最後に配置される署名。
文章を読み終えた視線の先に
右揃えの署名が自然に入るため、
印象的な締めとして機能します。
このように、
文章の終点に視線を導きたい場合には、
右揃えが有効に働くこともあります。
「整列」の利点
・デザイン全体の秩序が保たれる
・情報が整理され、文章が読みやすくなる
整列を活かすためのポイント
・グリッドやガイドを活用して要素の位置をそろえる
・整列の基準を画面内で統一する
整列は、
きれいに並べることが目的ではなく、
情報を理解しやすくするための仕組みです。
どこを基準線にするのかを意識するだけで、
デザインは一気に整って見えるようになります。
※余談ですが…、お掃除が得意で、身の回りをきれいに整頓できる人は、
無意識にこの整列の感覚を使っていることが多いように感じます。
情報が整理されたデザインは、
見る人にもストレスを与えず、
内容がすっと伝わります。